Naturally, after the installation of the Snippetron WP plugin, the first question you will ask is “How can I tell if Structured Data is available on my website?”.
You’ll want to check the validity and the correctness of the markup schema that has been added to your WordPress website to help you understand how search engines see your structured data.
There are a number of ways to do this.
View the Source
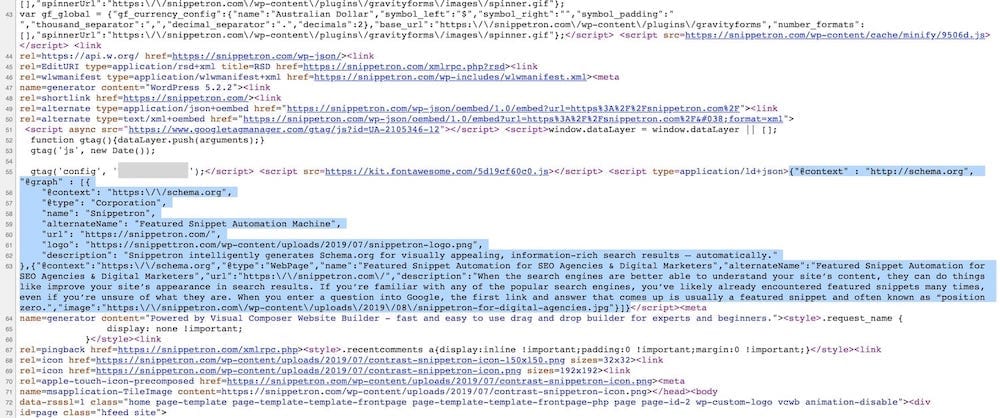
If you are copying and pasting the JSON-LD code into the page, you can simply view the source and search within the elements tab for “schema.org” to see if the code is there.
You can do this quite easily by viewing the actual code. Every web browser allows you to do this easily. Below are the keyboard commands for viewing a webpage’s source code for both PC and Mac.
PC
- Firefox – CTRL + u (Press press the CTRL key on your keyboard and hold it down. While holding down the CTRL key, press the “u” key.) Alternatively, you can go to the “Firefox” menu and then click on “Web Developer,” and then “Page Source.”
- Internet Explorer – CTRL + u. Or right click and select “View Source.”
- Chrome – CTRL + u. Or you can click on the weird-looking key with three horizontal lines in the upper right hand corner. Then click on “Tools” and select “View Source.”
- Opera – CTRL + u. You also can right click on the webpage and select “View Page Source.”
Mac
- Safari – The keyboard shortcut is Option+Command+U. You also can right click on the webpage and select “Show Page Source.”
- Firefox – You can right click and select “Page Source” or you can navigate to your “Tools” menu, select “Web Developer,” and click on “Page Source.” The keyboard shortcut is Command + U.
- Chrome – Navigate to “View” and then click on “Developer” and then “View Source.” You also can right click and select “View Page Source.” The keyboard shortcut is Option+Command+U.
Search for “schema.org” and you should begin seeing the code right there in the page.

But just looking at the source code, it can be difficult to immediately identify whether that markup is accurate and will contribute to higher click through rates and rich results. Fortunately, there are tools available to help with this.
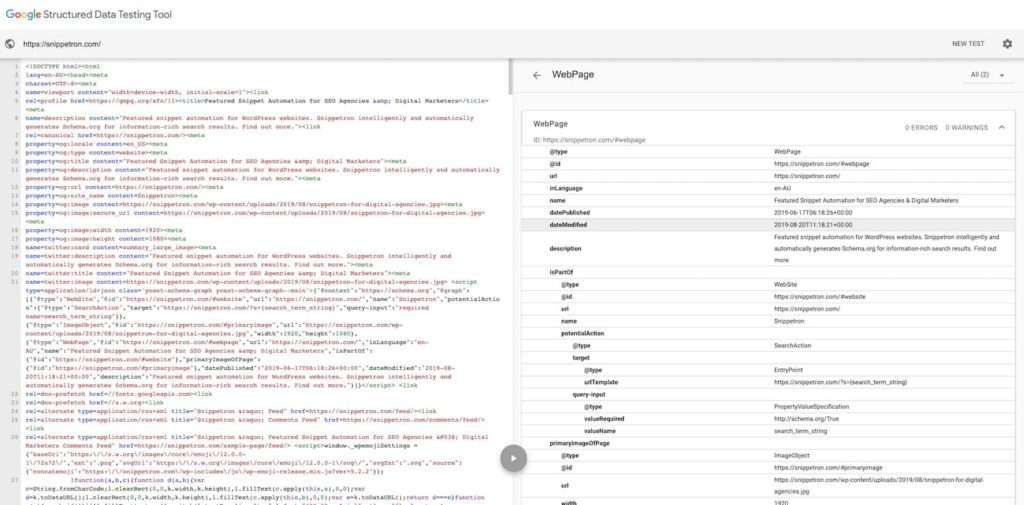
Structured Data Testing Tool
TheIf you are using Snippetron, Javascript or Google Tag Manager to dynamically deliver the code, it’s easier to use Google’s Structured Data Testing Tool to see if the markup is present.
When you input your URL and click “Run Test”, it will show all of your schema markup in an easy-to-read format in the field on the right side of the screen.
Additionally, you can click on any one of the detected entities and show you the corresponding JSON-LD in the field on the left side of the screen. It will also show any errors and warnings in your markup so that you can make adjustments if needed.

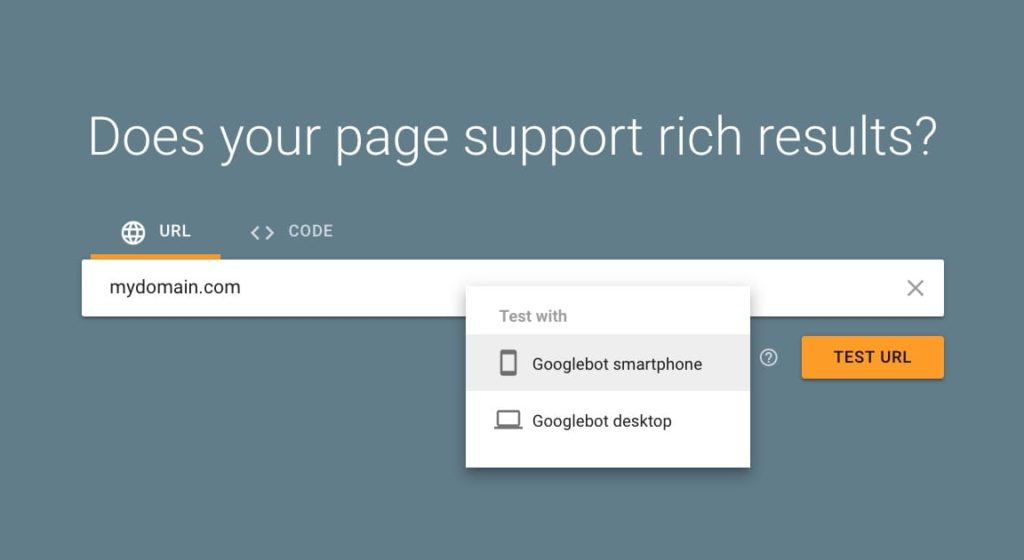
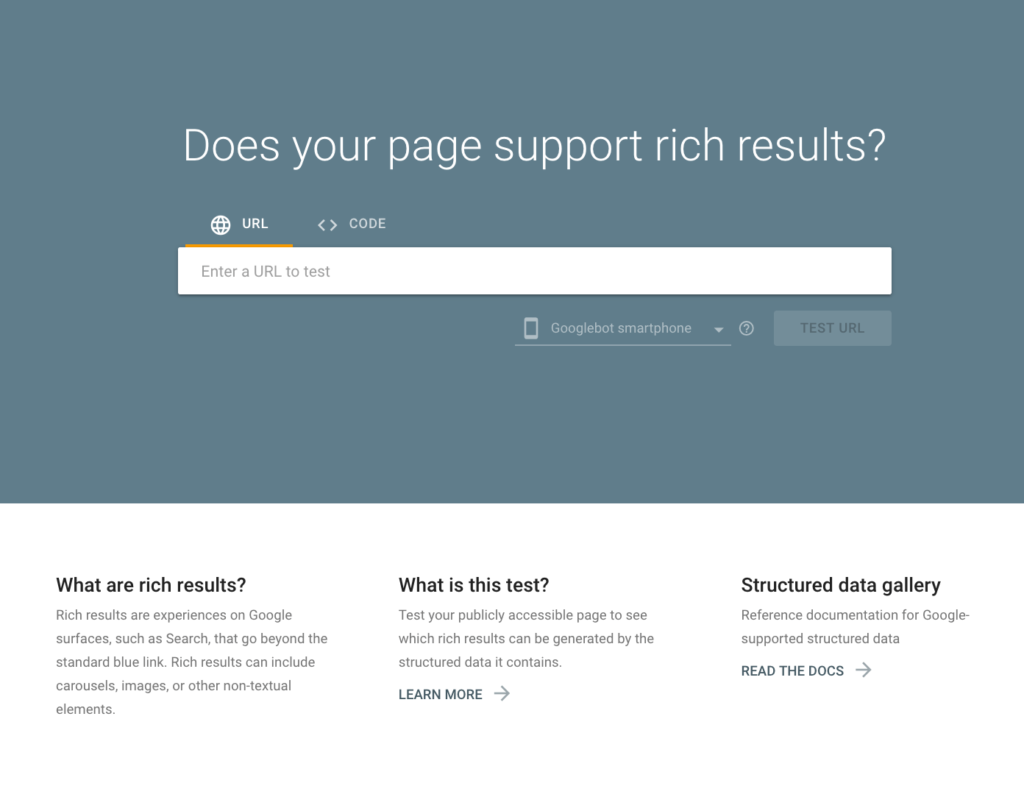
Rich Results Test
You can use the Rich Results Test, to see if the schema markup you’ve added can generate rich results. Right now, not all rich result types are supported yet. Google is always expanding the list of rich result types it supports, and you can refer to their documentation to confirm what is supported.

The future of structured data
Schema markup and structured data are actually quite easy to use, though many companies and businesses are still not leveraging it’s benefits on their site. Maybe this is because they can’t make the time to learn or don’t fully understand how it will actually benefit them.
There’s a sure thing though…this SEO technique is one with a long future that can be made simpler with a tool like Snippetron.
After implementing any form of structured data or schema markup, do make sure to verify structured data using a structured data testing tool because this will help you to find errors and missing properties and entities that should be added.